Today we’re covering the WPtouch mobile smart phone WordPress plugin.
The WPtouch Mobile Theme plugin adds a mobile friendly interface to your blog’s web site. The plugin allows you to quickly add support to your blog web site for mobile phones such as the iPhone, Blackberry, Google Android G1/myTouch and the new Palm Pre. Installation is simple and configuration options are easy to configure.
Features include:
- Clean navigation interface in an iPhone friendly format.
- Supports Blackberry, iPhone and iPod Touch
- Supports Google Android, Opera mini and Palm Pre with some hacking
- Settings for displaying categories, tags and author name in post listings
- Settings for adding Google AdWords and Analytics
- Customize the styling and colors and your logo (as an icon)
- Support for other plugins
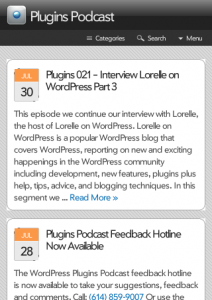
Here are some screen shots from an iPhone and from a Palm Pre:
If you’re familiar with editing PHP code and would like to enable WPtouch for Android, Palm Pre and Opera mini, please edit the wptouch.php, replace the array on line 250 with the following:
$useragents = array( “iPhone”, “iPod”, “aspen”, “android”, “dream”, “webos”, “incognito”, “opera mini”, “webmate”, “BlackBerry”);
Plugins Podcast Skill Level: Any
To learn more about the WPtouch plugin, please go to http://wordpress.org/extend/plugins/wptouch/.
The design of the Plugins Podcast logo and site theme are by LogoBot2000.com. LogoBot2000 has very low prices on logo designs and images for your blog and podcast needs. If you visit the site, please let Brian know Angelo from the Plugins Podcast sent you.
Podcast: Play in new window | Download
Subscribe: Apple Podcasts | RSS